
長谷川恭久さんによる「デザイン指標」のウェビナーレポートも最終回となる。全体像をある程度把握したところで、実際のWebサイトを見て、Web戦略からデザイン指標に落としていくプロセスを見ていこう。
スパイスワークスの企業サイトで指標を作る
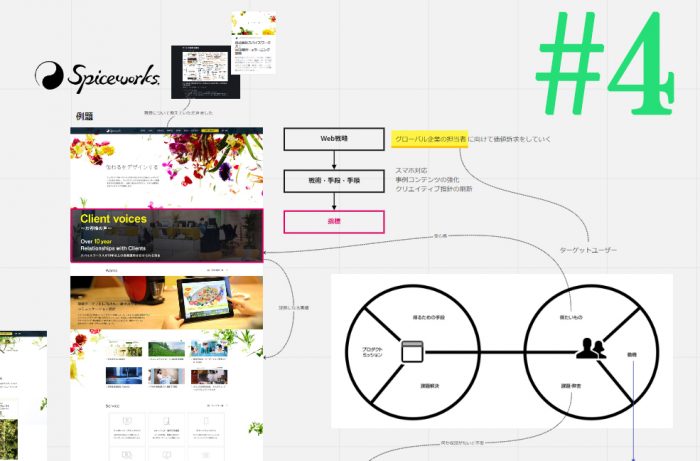
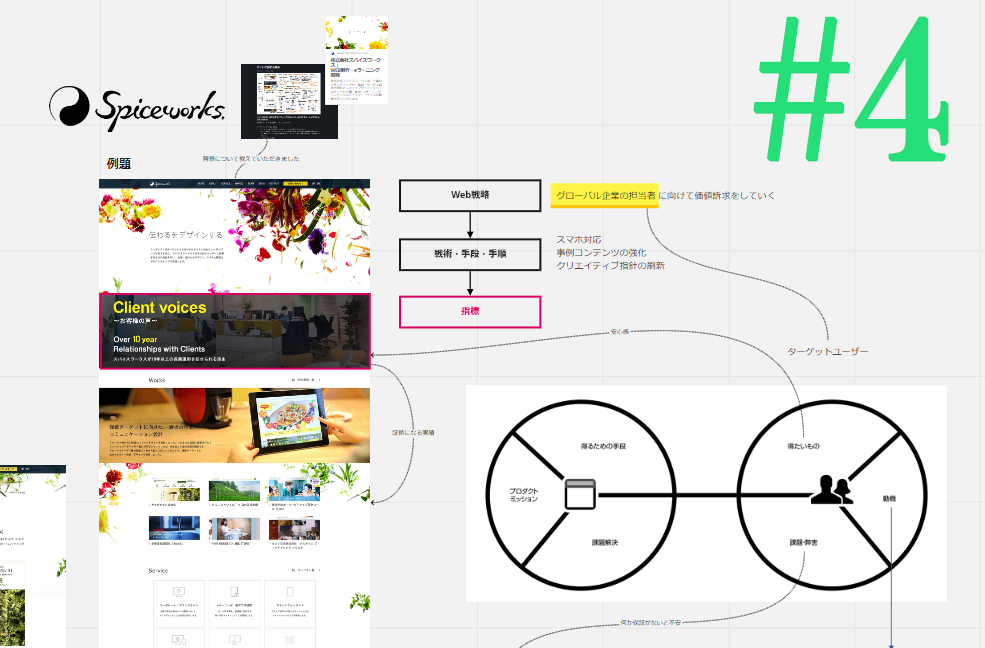
例題を使って、地に足を付けたデザイン指標を作っていく。セミナーの主催者であるスパイスワークスの企業サイトを実例とする。
ビジュアルデザインのような、感性や感覚の要素が強いデザインのテイストについての指摘は、今回の目的には含まれない。見るべきは「課題解決に沿ったデザインになっているか」ということ。それを評価するための指標も一緒に考えていく。
スパイスワークスの担当者に事前にアンケート形式のヒアリングをしたところ、次のようなWeb戦略が浮き彫りになった。
Web戦略:グローバル企業の担当者に向けて価値訴求をしていく
リニューアル前は、印象をベースにしたサイトデザインだったが、自分たちが提供している価値が見えにくいという課題感があった。今は海外支社もあり、グローバル展開をする方向でブランディングしていきたいということ。他にも目指す方向はいくつかあったが、あえてひとつに絞った。
そこからさらに深掘りして、次のような戦術・手段・手順が見えてきた。
戦術・手段・手順:スマホ対応/制作実績コンテンツの強化/クリエイティブ指針の刷新
スマホ対応は重要だ。また、時代が変わればクリエイティブに対する向き合い方も変わるのでその刷新が大切。さらに、日々蓄積されていく制作事例もしっかりと訴求していきたいということになる。
ターゲットとした「グローバル企業の担当者」が、スパイスワークスのWebサイトで得たいものは何だろうか? それを知り、表現していく必要がある。
「Webサイトを見るターゲット企業の担当者の悩みとして想定したのが『何か保証がないと不安』という点。発注会社の担当者が社内のステークホルダーに説明する際に、何らかの保証は欲しいですよね。スパイスワークスさんの事例として、10年以上のお付き合いがあるクライアントを多数持っているのは、担当者やステークホルダーの方の安心感につながります」
次に、期待する行動や理想とする動き方を想定していく。
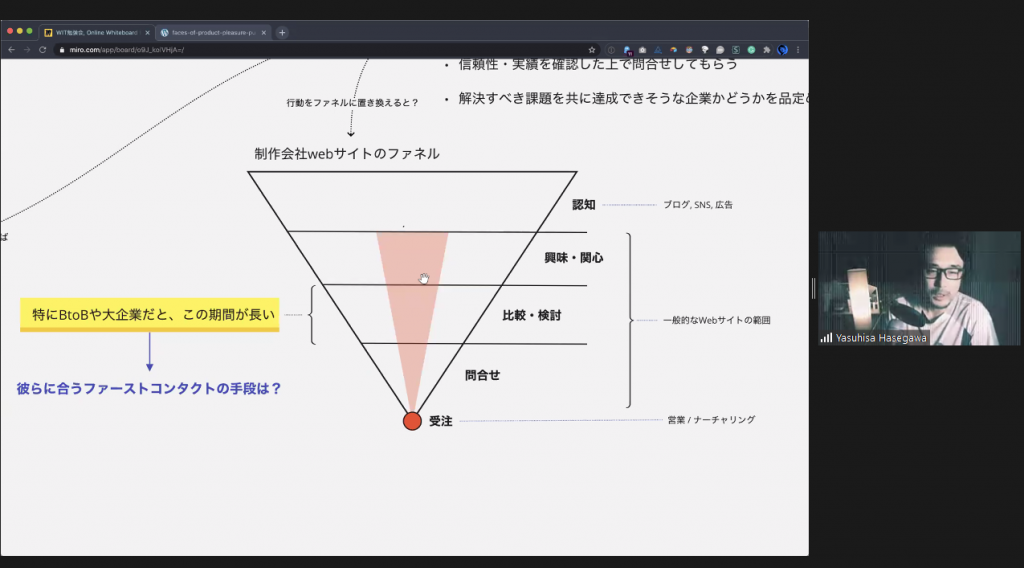
「信頼性と実績を確認したうえで問い合わせ(見積依頼や相談)して欲しいですよね。サイト上で『課題を共に解決できそうなパートナーだ』とも感じてもらいたい。つまりは、「品定め」ができるだけの素材がサイトに掲載されていることが重要ではないでしょうか」
ユーザーの行動をファネルに置き換えると、「認知→興味・関心→比較・検討→問い合わせ」→受注」というステップになり、特に大企業の場合は「比較・検討」が長いはずだ。その段階で、ターゲットに合うファーストコンタクトの手段を設計する必要があるのかもしれない。

具体的な指標に落としていく
ターゲットの悩みから、期待する行動を想定したとすると、問い合わせに向かうデザインにすることが大切。そのため、次のような指標が考えられる。
「1か月の計測期間で、制作実績を見たユーザーのうち20%が問い合わせページへ遷移する」
この指標を作ると、やるべきことが明確になる。
・制作実績へ回遊する導線を十分に用意しているか
・お問い合わせページへの導線が適切なタイミングで表示されているか
・中長期的なお付き合いが得意とわかるようになっているか
その観点で見ると、「フッターやグローバルナビにある『お問い合わせ』は適切だろうか」「問い合わせボタンの周辺に『中長期的な取引が多い』とわかるようなコピーを入れてはどうだろうか」といった具体的なアイデアが生まれてくる。これらは「問い合わせを増やしましょう」という漠然とした掛け声だけでは思いつかないものだ。
さらに、指標を言語化し、チーム内で共有することが重要となる。
「スパイスワークスさんの規模なら、これだけでも十分というくらい。指標が3つも4つもあると、優先すべきものがわからなくなります。指標をシンプルにひとつだけにして、もっと良くしていく文化を作った方がいいでしょう」
この指標により、セクションを超えたコミュニケーションもしやすくなり、ユーザーや事業戦略の理解にもつながっていく。
「もし、デザイン指標を計測するところまで至らなかったとしても、それまでとはまったく違う風が吹くはずです」
「数字の見分け方」「定性調査の計測方法」など、参加者からの質問
セミナーの最後に、参加者からの質問に長谷川さんが答えていく。
「指標を立てたうえで正確にデータを取るのが難しいがどうすればいいか。よく見たら要らない数字が含まれていた……ということが多い」という質問には「指標をひとつにしていないことが問題ではないか」と指摘する。
いろいろな数字を見ればわかるわけではない。まずはデザイン指標を一つに絞り、「それだけを見ればいい」と決めることが最初のステップ。それだけでも、改善できることがたくさんあるとわかるのだという。
次は、「ユーザーの『幸せ』を定義して定性調査との組み合わせで計測する手法もあるとのことでしたが、具体的に紹介している書籍やサイトはありますか?」という質問。まだ日本語で読める書籍は見当たらないという長谷川さんは、今後ブログなどで発信していく予定だという。
ユーザーインタビューをして集まったフィードバックをブロックに分けたり、レコメンドやUIに反映していったりと、さまざまなトピックがある。ある程度のノウハウがたまっているので、これからブログで紹介していく予定とのことだ。
いずれにしても「目的をベースにする」ことが大切。「何のために作っているか」という情報を整理して、明文化していくことで改善するケースが多いという。
他にも、参加者が担当しているプロダクト固有の話や、セミナー内で疑問に感じた部分など、さまざまな質問が飛び交った。
実際のWebサイトをデモケースにして考えていくと、デザイン指標が定まったことで改善の方向性やアイデアが自然と見えてくることがよくわかる。今自分が携わっているプロジェクトでも、同じように考えてみてはいかがだろうか。デザインの力を集中させ、効果を高める意味でも、デザイン指標を作ってみるといいだろう。

長谷川恭久さん
Webサイトやアプリの設計や運用のサポートに携わるデザイナー/コンサルタント。日本各地でデザインに関する様々なトピックを扱った講演やワークショップを行っている。著書に『Experience Points』『Web Designer 2.0』など。