企業の課題を解決するのがデザインの大きな役割のひとつだが、デザインがユーザーの行動に与える影響を直接測るのは難しい。ところが、そこにチャレンジしなくては、デザインの有用性を示すことはできないだろう。ブログや講演、Podcastなどで精力的に発信している長谷川恭久さんに、「デザイン指標」の考え方、作り方をオンラインのセミナー形式でレクチャーしてもらった。記事では、全4回でお届けしていく。
計測は難しいが、それでも指標を作ったほうがいい
長谷川さんが今回のセミナーで紹介する「デザイン指標」という概念は、「ユーザーに成功体験を提供できたか定量的に評価するための目印」と定義することができる。
「単に売上やPVといった言葉だけでなく、作ったものがユーザーのためになっていると測る目印として、指標を設けることをお勧めします」
とはいえ、「デザインを計測するって、なんか違うんじゃない?」という意見が出ることもある。もちろん、デザインにおけるすべては数字で説明できず、デザインの良さを言語化できない部分は大いにある。まれに、感性・感覚を表現することだけが目的のプロジェクトもあるかもしれない。その場合にも計測は不要になるだろう。
ただし、基本的には指標を考え、計測を試みた方がいい。それは次のような理由からだ。
・デザインの貢献度を具体的に伝えやすい
・課題解決の方向性を考えやすい
・ビジネスとデザインをつなぐ共通言語になる
「見た目だけの評価だと曖昧になりがちで、貢献度がわかりにくいものです。また、運用が必要になる web サイトやアプリにおけるデザインは『課題解決』という意味合いが大きい。指標があれば、そこに向かっていけるのです。さらには、ビジネスサイドとデザインサイドで、目的が同じなのに言葉が通じないことは非常に多く、大きな問題になり得る。指標を作ることで、言葉の認識を合わせることができます」
例えば、「PV」や「離脱率」は計測するときに注目されやすい無難な数値だが、目的が定まっていないとうまく使うことができない。ビジネスモデルによっては、単純に「PV」が多いほど成功と言えるかもしれない。だが、それだけでユーザーの成功体験につながったと読み解くことはできないだろう。
「離脱率」は、解釈次第でいかようにも取れる代表的な数字。離脱の理由は「内容に満足した」かもしれないし、「内容が不十分」かもしれない。離脱率の善し悪しを判断する前に、そのプロジェクトにおける「正しさ」の定義から始めるのが理想的だ。
デザイン指標は早めに作るのが吉
「デザイン指標は、早めに考えた方がいい」と長谷川さんは言う。
「Google Analyticsでいろいろなデータが取れてしまいますが、指標がないと見るべき数字が決まりません。また、解決すべき課題の優先度がわからず、意見が分かれてしまいます。計測ツールの設置は後からできますが、目標の後付けはできません」
デザイナーが指標に基づいてデザインを提案するのであれば「デザインドキュメント」を作っておくといいという。下記のような項目を書いておこう。
・ユーザーニーズ/ユーザー課題
・基本方針・スコープ
・指標
・既知の課題・リスク
・デザインの解説
最初は粒度は粗くてもよく、まずは書いておくことが大事だ。ただし、やみくもに指標を作っても意味がない次のようなケースもある。
・コアバリューが理解されていない
・Web戦略が共有されていない
・どういう指標を追うべきかチームで共有できていない
・ユーザー(訪問者)のイメージがない
これらの場合には、足りない情報を用意したり、共有するところから始めなくてはならないだろう。
Web戦略とデザイン指標の関係性

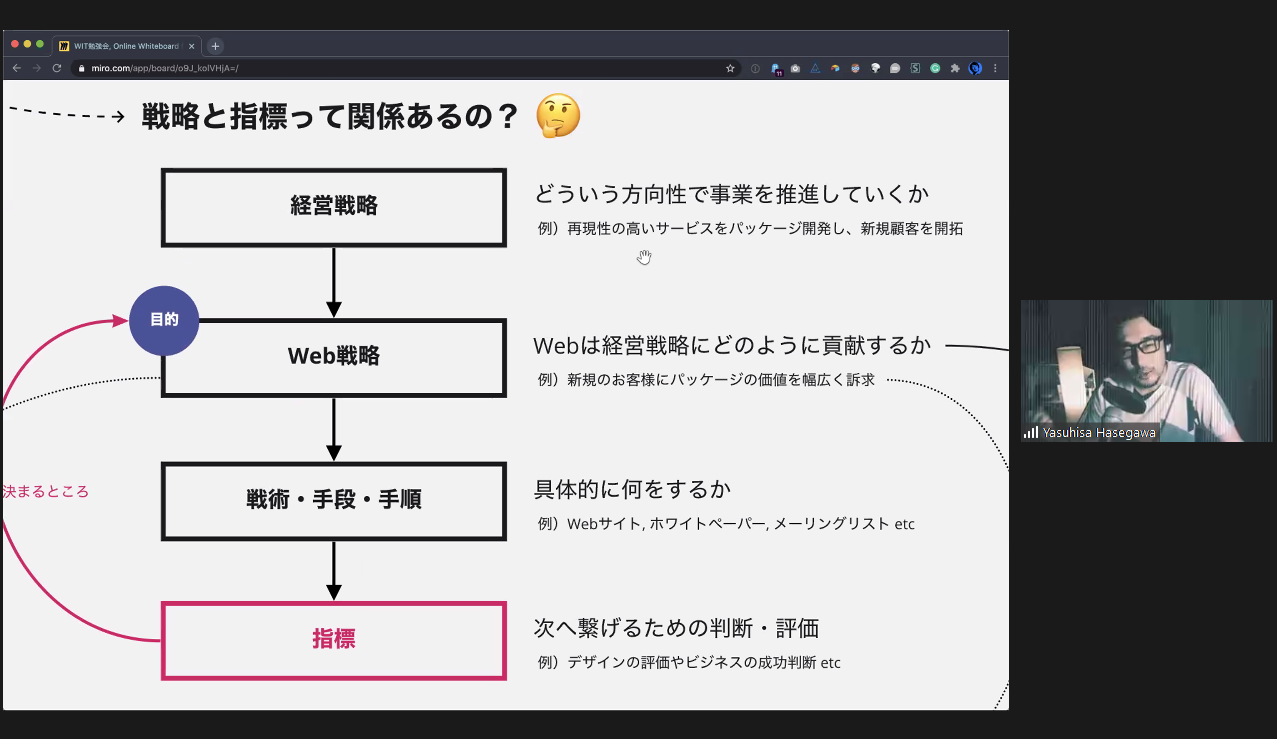
デザイン指標を作るには、事業の目的が定まっていて、Webの占める役割が明確になっている必要がある。下記のように、上流からひとつずつ紐づけて決めていかなくてはならない。
・経営戦略:
どういう方向性で事業を推進していくか
例)再現性の高いサービスをパッケージ開発し、新規顧客を開拓
・Web戦略:
Webは経営戦略にどのように貢献するか
例)新規のお客様のパッケージの価値を幅広く訴求
・戦術・手段・手順:
具体的に何をするか
例)Webサイト、ホワイトペーパー、メーリングリストなど
・指標:
次へつなげるための判断・評価
例)デザインの評価やビジネスの成功判断など
指標を決めるときには「プロジェクトにおける『正しさ』の定義から始める」としたが、企業のWeb戦略が、その正しさを定義づける判断軸になる。
当然ながら、これらはデザイナーひとりでできる領域ではない。そのため、Web戦略部分に踏み込むためにデザインストラテジストといった役割の人を設けるケースもある。
「上流まで踏み込まないと適切な判断ができないのに、必要性があまり認知されておらず、感覚に頼りすぎている部分がある。だから僕は、5~10年ほど危機感を持っています。ひとつの解決策として、『デザイン指標』を作ることで、上流から紐づける意識が高まるのではないでしょうか」
「デザイン指標」を作るのは簡単ではないが、それがないままにWeb制作を進めるのはとても危険なことでもある。企業の経営戦略やWeb戦略から紐づく形でデザイン指標を作っていくことが大切だ。次回は、具体的なデザイン指標の例を見せながら、作り方を解説していく。

長谷川恭久さん
Webサイトやアプリの設計や運用のサポートに携わるデザイナー/コンサルタント。日本各地でデザインに関する様々なトピックを扱った講演やワークショップを行っている。著書に『Experience Points』『Web Designer 2.0』など。