Web戦略が「新規のお客様にパッケージの価値を幅広く訴求する」である場合、どんなデザイン指標が適切だろうか。「新規のお客様」なのだから、既存客はターゲットではないことがわかる。また「訴求」というのは価値を感じて行動してもらうことだと定義すると、問い合わせや資料ダウンロードといった具体的行動に落とせる。
その場合「PV」といったあいまいな数字を測る場合も、「PVの総数」ではなく、「新規ユーザーのPV」を計測すべきだとわかってくる。また、「離脱率」においても、「サービスパッケージの紹介ページでの離脱」と「資料ダウンロード前の離脱」は別の意味を持ち、細分化することで仮説や具体的施策が立てやすくなる。
ここで具体的なデザイン指標を考えるなら、例えば次のようになるだろう。
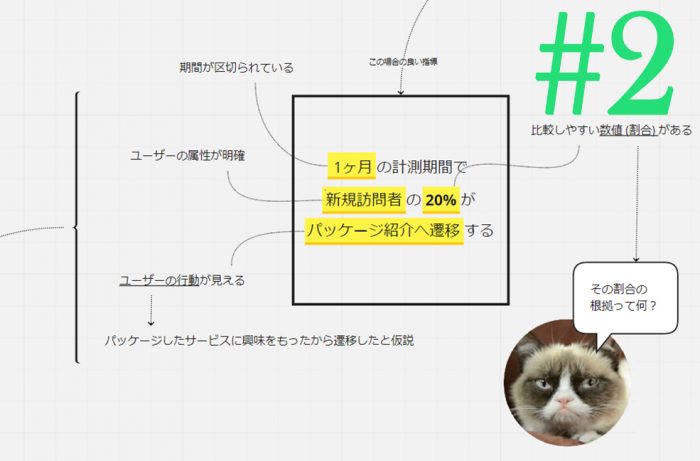
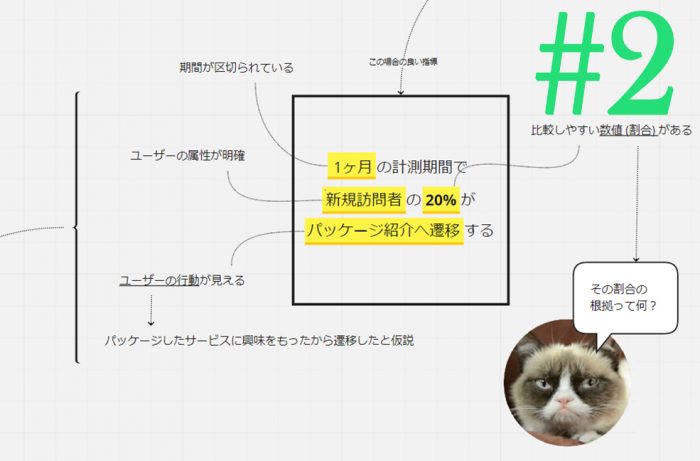
「1か月の計測期間で、新規訪問者の20%がパッケージ紹介へ遷移する」
これは、PVよりも非常に具体的な指標と言える。期間とターゲット、目的が明確だ。ここで、20%という数字の根拠が求められるかもしれないが、最初は感覚で「ざっくり」で構わない。その根拠を論じるよりも、実際にやってみて、計測して調整していくほうが近道だ。
よくある悪いデザイン指標の例は、次のようなもの。
「パッケージ紹介のPV数」
計測期間が明確でないし、ターゲット、ビジネスへの貢献度もわからない。また、改善策が出しにくいことが最も問題だ。